HousePanel for Smart Homes
by Ken Washington LLC
HousePanel is a highly customizable dashboard for accessing and controlling an ISY or Hubitat equipped smart home from a Tablet, Computer, or even Smart Phone. This is the fourth major release of HousePanel, rewritten to use Node.js and an SQLite3 database for fast performance, and to enable porting Hubitat devices into ISY. If you were a user of earlier HousePanel versions, much of the original goodness remains plus much much more, so keep reading.
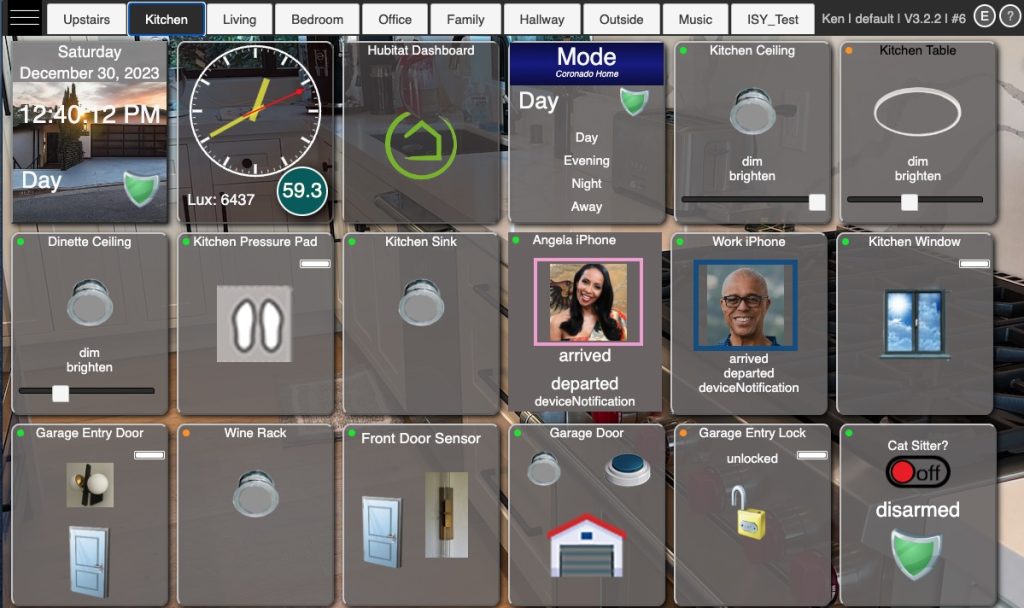
The main page of HousePanel once installed and configured will look something like this:

HousePanel is designed to give the user full control over the look and feel of their panel controller. Unlike earlier HousePanel versions, HousePanel is now relatively easy to install and configure. Once set up, adjustments are also relatively simple to make. Users can make most customizations using the built-in full-featured tile editor and a tile customizer. These tools provide intuitive ways to modify the look and feel of the main page and any tile on the pages.
HousePanel supports multiple user configurations. Multiple user accounts can be created, each with their own username and password. Each user’s setup can be also have multiple panels, but most users will only need or want a single panel installation, since any one panel comes with the flexibility of multiple pages.
Hub Support
HousePanel supports Hubitat hubs and ISY hubs – both Polisy and EISY hubs. HousePanel also provides back-end support for the Hubitat Node Server (HNS) used to port Hubitat devices into the ISY environment. If you have an ISY Polisy or EISY server box, then you will want to use HNS to bring your devices into the ISY system. From there you can add them to HousePanel. Doing this will make your devices show on your HousePanel dashboard as well as in the UD Mobile app and the IoX admin console. If you are not an ISY hub owner, don’t worry, HousePanel provides direct support for Hubitat hubs.
HP runs on a customer-provided server and does not expose your personal data nor any details about your environment to the developer or any other party. You are in total control. If you are an ISY hub user, the same hub that powers your devices – either a Polisy or an EISY box – can be used to host the HousePanel server. The backend HousePanel.groovy file must be uploaded to a Hubitat account as a user “app”. The installation section describes how to do this in more detail. The same installation of HousePanel.groovy supports Hubitat and ISY hubs.
The default “skin-housepanel” skin is designed to not look and feel “geeky”, with large beautiful tiles placed on beautiful full backgrounds. There is also a “skin-modern” and “skin-legacyblue” skins that provide a different look and feel to the default. The most important thing to know about HousePanel is that users can make deep customizations to make it look however they like.
HP automatically keeps the status of things to your dashboard in sync real time with your smart home as things change due to user control outside of the panel. Unlike prior versions, this feature now is built in and does not require any additionally installed modules.
Device Types
If you link a Hubitat hub then devices will report their type to HousePanel. ISY devices brought in using the Hubitat Node Server (HNS) will also report their device types. In fact, any ISY device that follows the ISY Hint guidelines will report their types correctly. If a Hint is not provided or not recognized, the device type will be “isy”. HP support the following types with the noted ISY Hint mappings. “n” means integers, “f” means float, #hex means a hex value, and (x,y,…) means supports the states listed in parentheses. In most cases the states are also supported commands.
| Type Label | Typical Use | Supported Attributes and Commands |
ISY Hint |
| switch | Light switches and plugs | switch(on, off), on, off | 1.1.0.0 4.16.0.0 |
| switchlevel | Light dimmers | switch(on, off), level(%), on, off, dim, brighten |
1.2.0.0 |
| bulb | Color light bulbs (Hue) | switch(on, off), level(%) hue(n), saturation(%) color(#hex), on, off, dim, brighten |
1.3.0.0 |
| button | Push buttons | pushed(n), held(n), doubleTapped(n), push, hold, doubleTap |
1.4.0.0 |
| power | Plugs with power meters | On, Off, power(f), energy(f) voltage(f), current(f) |
1.5.0.0 |
| water | Leak sensors | water(wet, dry), wet, dry | 1.6.0.0 |
| contact | Door and window sensors | contact(open, close) | 7.1.0.0 |
| motion | Motion sensors | motion(active, inactive) | 7.2.0.0 |
| presence | Phone presence | presence(present, absent) | 7.3.0.0 |
| cosensor | Carbon monoxide detectors |
carbonMonoxide(clear, detected, tested), clear, detected, test |
7.4.0.0 |
| co2sensor | Carbon dioxide sensors | carbonDioxide(f) | 7.5.0.0 |
| smoke | Smoke detectors | smoke(clear, detected, tested), clear, detected, test |
7.6.0.0 |
| door | Doors and gates | door(open, closed, opening, closing), open, close |
2.1.0.0 |
| garage | Garage doors | garage(open, closed, opening, closing, unknown), open, close |
2.2.0.0 |
| shade | Window shades | windowShade(open, closed, opening, closing, partially open), open, close, raise, lower |
2.3.0.0 |
| valve | Sprinklers and valves | valve(open, closed), open, close | 2.4.0.0 |
| lock | Deadbolt locks | lock(unlocked, locked, unknown, jammed), battery(%), lock, unlock |
8.1.0.0 |
| mode | Home mode | themode(Day, Evening, Night, Away), day, evening, night, away |
8.2.0.0 |
| hsm | Hubitat Security Mode | status(disarmed, armedAway, armedHome, armedNight, armingAway, armingHome, armingNight, allDisarmed, Not Installed), armAway, armHome, armNight, disarm, disarmAll, cancelAlerts |
8.3.0.0 |
| thermostat | Thermostat (Nest & Ecobee tested) |
temperature(f), humidity(%), switch(on,off), heatingSetpoint(f), coolingSetpoint(f), thermostatMode(heat, cool, auto, off), thermostatOperatingState(heating, cooling, idle), thermostatFanMode(auto, on), on, off |
5.1.0.0 |
| temperature | Temperature sensors | temperature(f), humidity(%) | 5.2.0.0 |
| illuminance | Lux measurement | illuminance(n) | 5.3.0.0 |
| other | Any sensor | all supported states | 9.1.0.0 |
| actuator | Any actuator | all supported states, all supported commands |
9.2.0.0 |
HousePanel Common Attributes
All devices from hubs have a name attribute that is displayed at the top of the tile. All devices also have a status_ attribute that reports whether the device is in an ACTIVE, INACTIVE, or UNKNOWN state. The HousePanel GUI shows this as a small dot in the upper left corner of each displayed tile. Some devices also report a battery state that HousePanel uses to display a battery icon showing the state of charge for the device. ISY hubs use special attribute names that are mapped to the above Hubitat attributes. This mapping is all done behind the scenes by means of an additional mapping in HNS that translates these internal codes into English equivalents on IoX devices.
Special Tiles
Even if no hub is connected, the following special tiles will be provided and are supported:
| Type label | Typical Use | Supported Attributes | Special Instructions |
| blank | Spacers | none | Has no content and no frame so ideal for adding fixed space to a dashboard |
| clockdigital | Digital Clock | time, date, weekday, tzone, fmt_date, fmt_time |
Set fmt_date and fmt_time attributes in the customizer to change the formats |
| clockanalog | Analog Clock | skin, time, date, weekday, tzone, fmt_date, fmt_time, |
Typically everything is hidden and the time is displayed as an analog clock, but any field can be revealed to have a mixed clock style The “skin” field can also be changed to alter the style of the analog clock |
| image | Images | image | Use to show any image available on the web. Set the image field to the URL of the image |
| frame | Frames | frame | Use to embed content from other websites Most commonly used to display weather tiles |
| video | Videos | video | Use to embed videos available on the web. Set the video field to the URL of the video Must support the <video> html tag |
| custom | Custom content | custom | Ad hoc content display. Typically used to mix other tile content onto a single tile using the powerful tile customizer |
Hubitat Safety Monitor tiles display the status of these home security tiles.
Blanks are generic spacers that by default have no content and have all styling set to make the tile invisible. However, blanks are good options to enhance with mix-in fields using the Tile Customizer described later.
Analog and digital clock tiles are updated every second to support displaying the second digit for digital clocks. The format of the clock tile can also be completely changed using the Tile Customizer as explained later.
Images can be any still or dynamically updated graphic file. The name of the tile is used as the base name of the image file and the disk on the server is searched for a file matching that name. Any valid file name or url can be given as the name and the image will be loaded into the tile. The size of the image can be adjusted using the “width” and “height” custom parameters that can be adjusted in the Tile Customizer.
Frames are good to use to display weather information obtained from web services such as Accuweather. HousePanel will actually create the content of the first two frames “Frame1” and “Frame2” if regional information is provided on the Options page. Frames 3 and beyond can be used to display any content on the Internet, but to do so the end-user will need to provide a file named Framex.html where “x” is the frame number. This file must be placed in the top-level directory of the folder for that user. In most cases this will be in the “user1” folder.
